使用公共静态资源库替换goolge字体等静态资源
因为服务器放在家里,通过N2N等工具打洞到外网的服务器上进行代理访问,比较大的静态资源第一次加载非常的慢,尤其是googleapi下以及google字体这样的静态库,国内访问不到。万幸的是,我们有各种各样的 替代方案,比如缓存到应用本地,或者使用Nginx代理静态资源,充裕的可以考虑下CDN内容分发。当然,穷人有穷人的活法,比如使用各种静态资源库。先放两个比较常用,速度也差不多的静态资源库:
2.https://css.loli.net/ (支持google字体)
此处以wordpress为例子:
打开wp根目录下:/wp-includes/script-loader.php文件,搜索google字样,如:

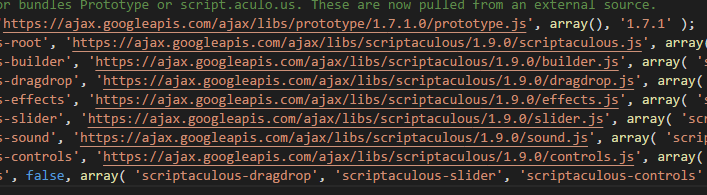
搜索:http://staticfile.org/ prototype

将原来的prototype:
https://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js替换为:
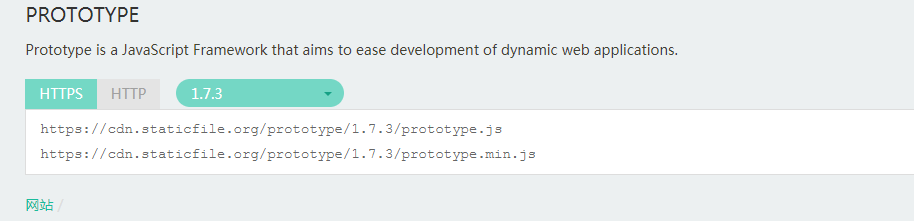
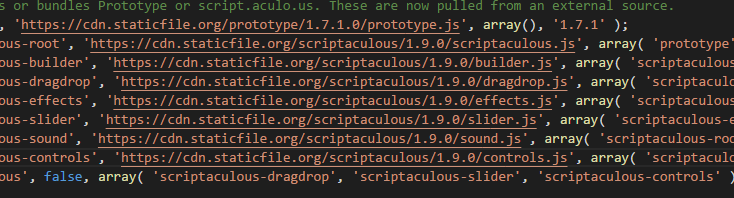
https://cdn.staticfile.org/prototype/1.7.1.0/prototype.js替换后结果为:

将原有的谷歌字体:
"https://fonts.googleapis.com/css 替换为:https://fonts.loli.net/css到这里,我们已经替换了部分google库,根据个人需要也可以替换其它的一些支持库,比如:bootstrap,jq等等。
另外:作为wordpress,不要忘记审查下你所使用的主题代码,查询下是否主题加载了一些自定义的公共库,这些也是可以替换掉的。尤其是,对于国内用户来说,很多主题引用了一些google字体等样式文件,这些也是需要替换掉的。
使用公共静态资源库替换goolge字体等静态资源
https://www.lingyepro.com/archives/111